今回はWIXのレスポンシブ化での問題点、文字の改行箇所を上手くコントロールする方法を解説します。

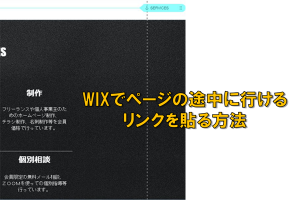
まずエディタ画面を画像上の赤四角をクリックして、スマホ版にします。
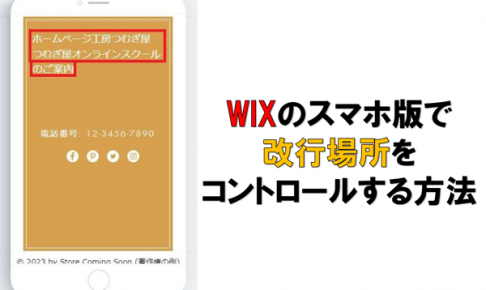
これがスマホ版です。

赤いラインの部分が枠からはみ出ているので、これを修正します。
文字の上をクリックすると、枠線が表示されるので、今回は茶色の枠に収まるように調節します。

中途半端な位置で改行されました。
赤四角をクリックすると文字の大きさを調整でき、それで改行箇所を調整することもできます。
しかし、この方法では解決しないケースもあるので、もう一つの方法を紹介します。
一旦ディスクトップエディタに戻ります。

このように文字をコピー、ペーストします。

このように改行したい部分のパーツを切り分けます。

切り分けたパーツを横に並べます。
これで一つのテキストで作ったような状態になりますが、実際は2つに分かれています。

スマホエディタを開きます。
ディスクトップエディタで作った画面は、そのままスマホエディタに反映されているわけではないので、このように文字が隠れてしまうこともあります。
今回は赤四角の部分に「のご案内」がありました。

「のご案内」を移動させて、上の文字に引っ付けます。
この方法でやると、改行場所をある程度自由にコントロールすることが出来ます。
長い文章の時は大変ですが、このように見出しなどには使えると思います。
是非ご活用ください。

















コメントを残す